Shortcode : Tree
Obtain a random image URL based off a supplied list of image IDs
1. Table of Contents
- 2.1. Built With
- 2.2. Installation
- 3.1. Rendering
- 3.2. CSS
- 3.3. Javascript
2. About The Project
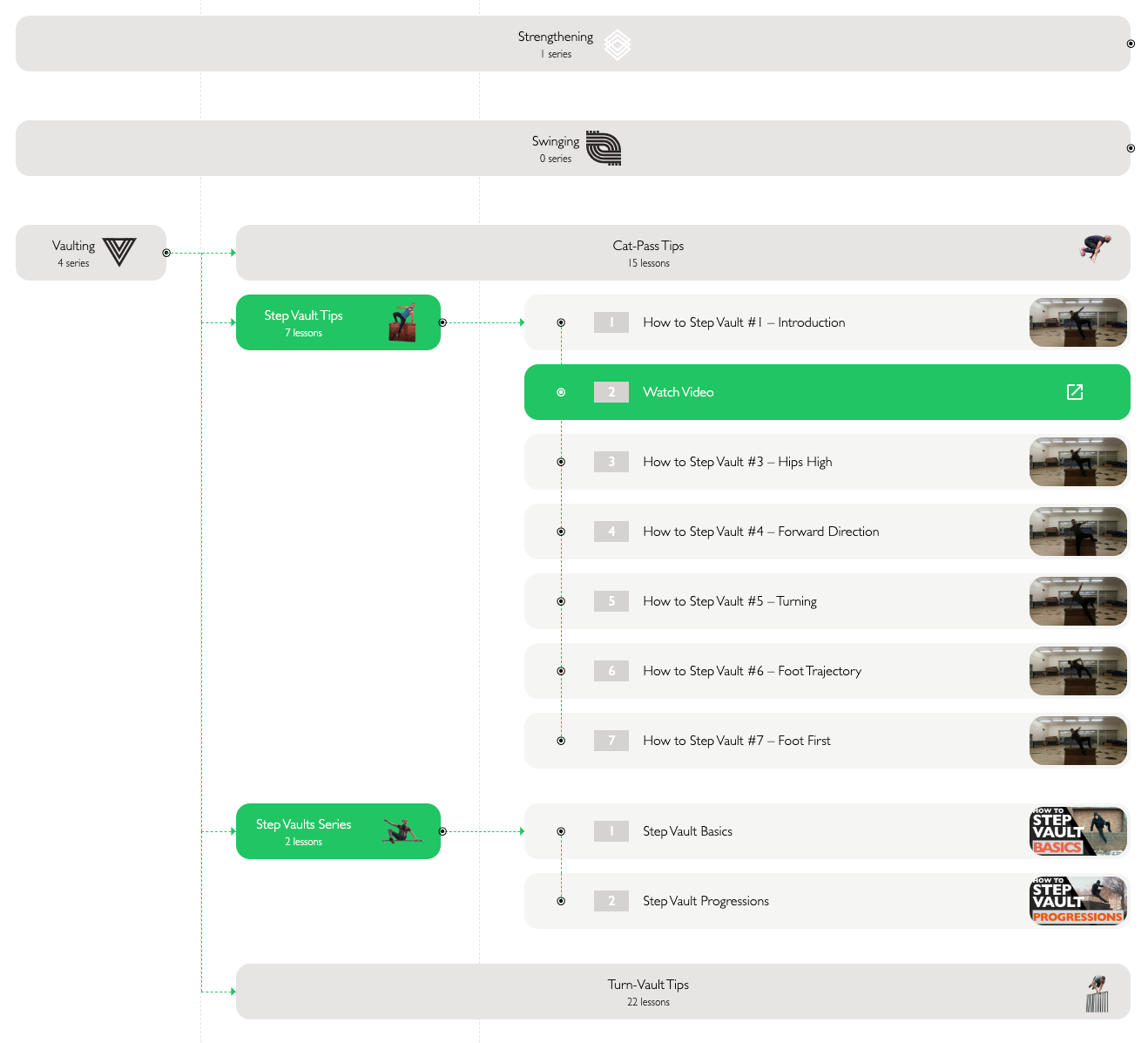
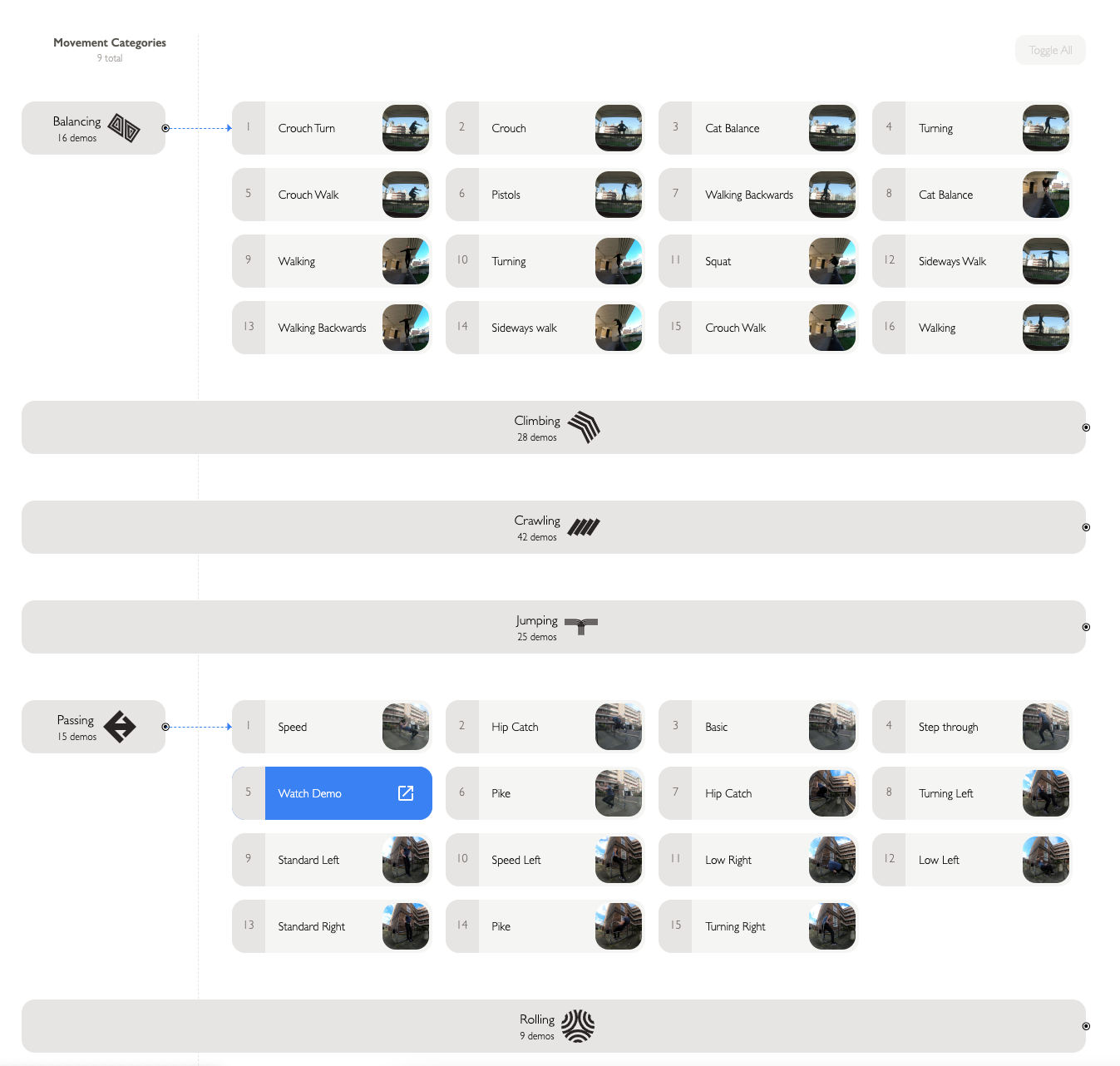
The tree shortcode is a custom function that builds a hierarchical structure of taxonomies and posts. This was used on the ParkourLabs.com website to show the logical structure of the site.
Example of the "tutorials" page on ParkourLabs.com

Example of the "demonstrations" page on ParkourLabs.com

2.1. Built With
This project was built with the following frameworks, technologies and software.
2.2. Installation
These are the steps to get up and running with this plugin.
- Clone the repo into your wordpress plugin foldergit clone https://github.com/IORoot/wp-plugin__shortcode--tree ./wp-content/plugins/shortcode-tree
- Composer.cd ./wp-content/plugins/shortcode-treecomposer install
3. Usage
The shortcode is called [tree] and has a single parameter tax for taxonomy.
[tree tax="tutorial_category"]
This will then render the heirarchy tree out for that particular taxonomy.
The taxonomy can have the following three levels:
- Parent category (level 1).
- Child Category (level 2).
- Post in the child Category (level 3).
or it can be only two levels.
- Parent category (level 1).
- Post in the parent Category (level 2).
3.1. Rendering
Each level has it's own PHP class that renders the output. These are located in the ./src/render/html folder.
Depending on what level is being called will pick the correctly named class and render it specifc to how the methods describe.
3.2. CSS
There is custom CSS for each variation used on ParkourLabs.com. One for the Demos, one for Tutorials. The CSS is the main driver for the animation and functionality of the tree.
3.3. Javascript
The toggle_checkboxes.js file listen for checkbox clicks and open the levels up.
4. Troubleshooting
none.
5. Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (git checkout -b feature/AmazingFeature)
- Commit your Changes (git commit -m 'Add some AmazingFeature')
- Push to the Branch (git push origin feature/AmazingFeature)
- Open a Pull Request
6. License
Distributed under the MIT License.
MIT License
Copyright (c) 2022 Andy Pearson
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
7. Contact
Author Link: https://github.com/IORoot
8. Changelog
v1.0.0 - initial version