Page-Builder Epic-Slider
This is a version of the slider seen on the https://www.epicgames.com/store/en-US/ homepage
1. Table of Contents
- 2.1. Built With
- 2.2. Installation
- 3.1. Hero Slider
- 3.2. Navigation
- 3.3. WP_Query
- 3.4. Additional CSS
- 3.5. Additional Javascript
2. About The Project
Used on both LondonParkour.com and ParkourLabs.com, this is a video slider that has a right-hand sidebar.
Parts include:
- Image-first, Lazy-load video second.
- Use Youtube-lite to load video.
- Sidebar has progress overlay.
- Images on each sidebar menu item.
- Overlays on the video to enable text and buttons.
2.1. Built With
This project was built with the following frameworks, technologies and software.
2.2. Installation
These are the steps to get up and running with this plugin.
- Clone the repo into your wordpress plugin folder
git clone https://github.com/IORoot/wp-plugin__page-builder--epic-slider ./wp-content/plugins/page-builder-epicslider - Activate the plugin.
Note: This plugin requires the page-builder plugin to work https://github.com/IORoot/wp-plugin__page-builder
3. Usage
The Epic Slider will now be available through the page-builder as an "organism" to include into the page.
It has five tabs:
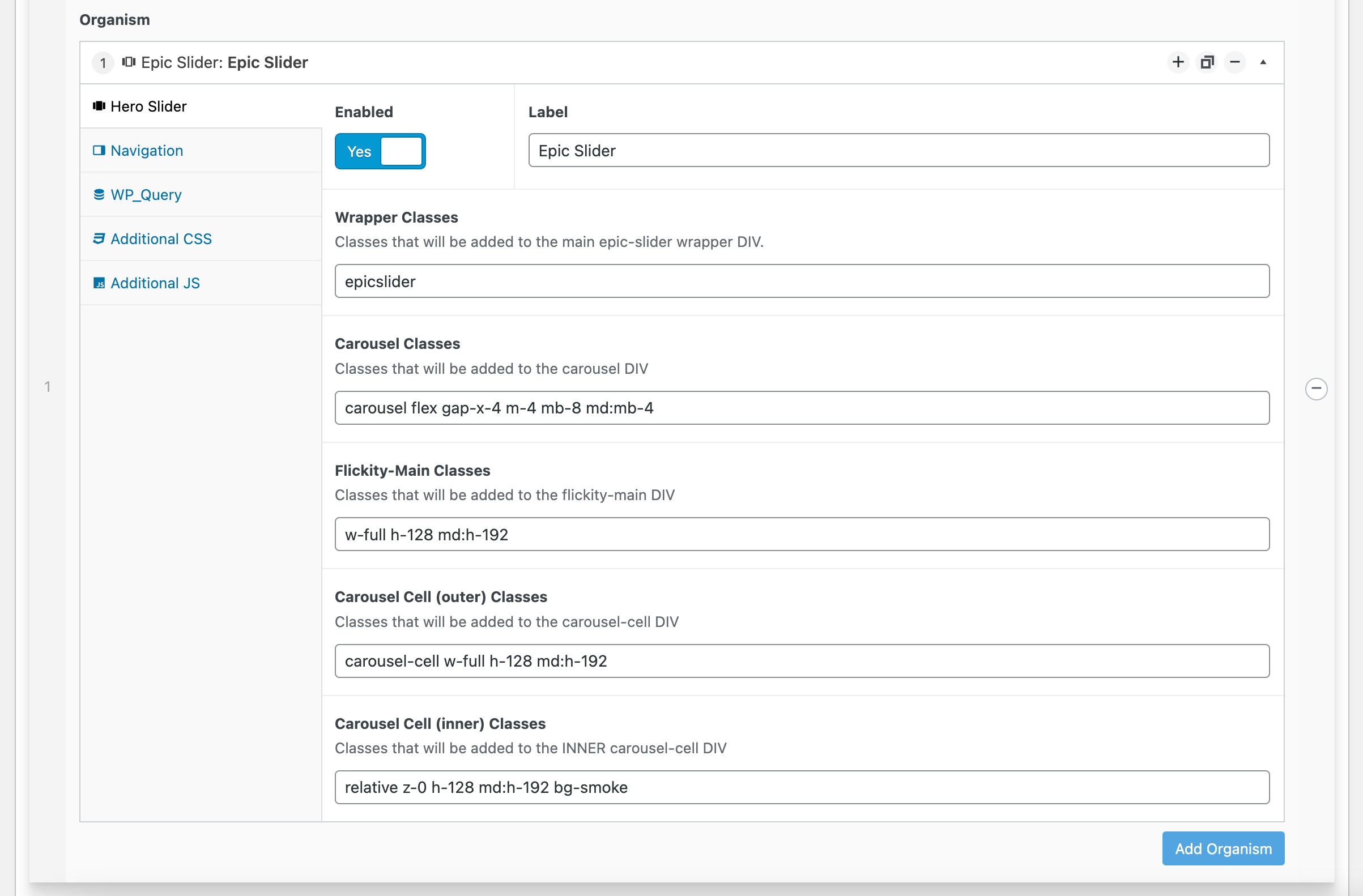
3.1. Hero Slider
This is where you control the classes for the main window slider.

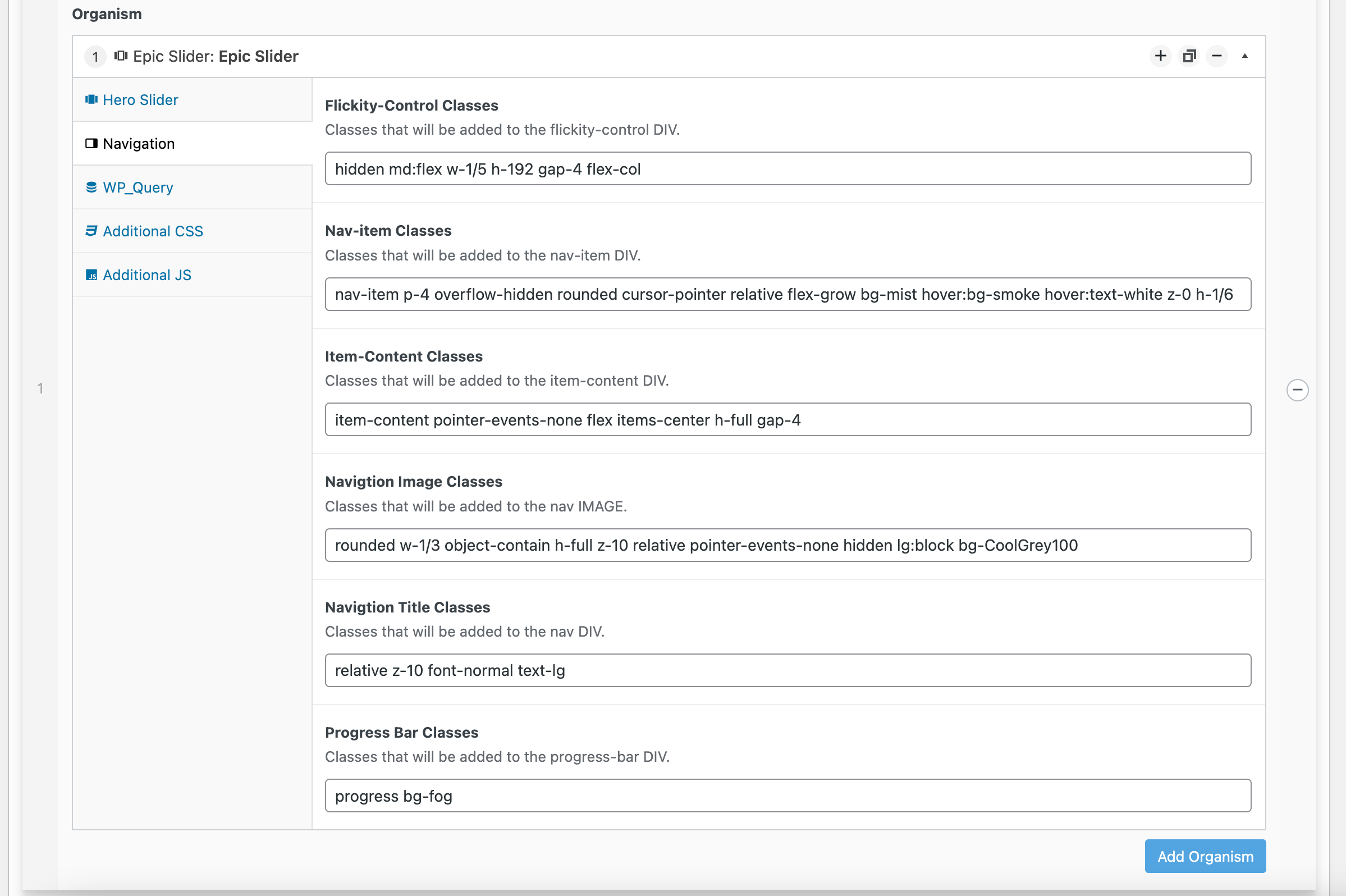
3.2. Navigation
Control the classes applied to the sidemenu.

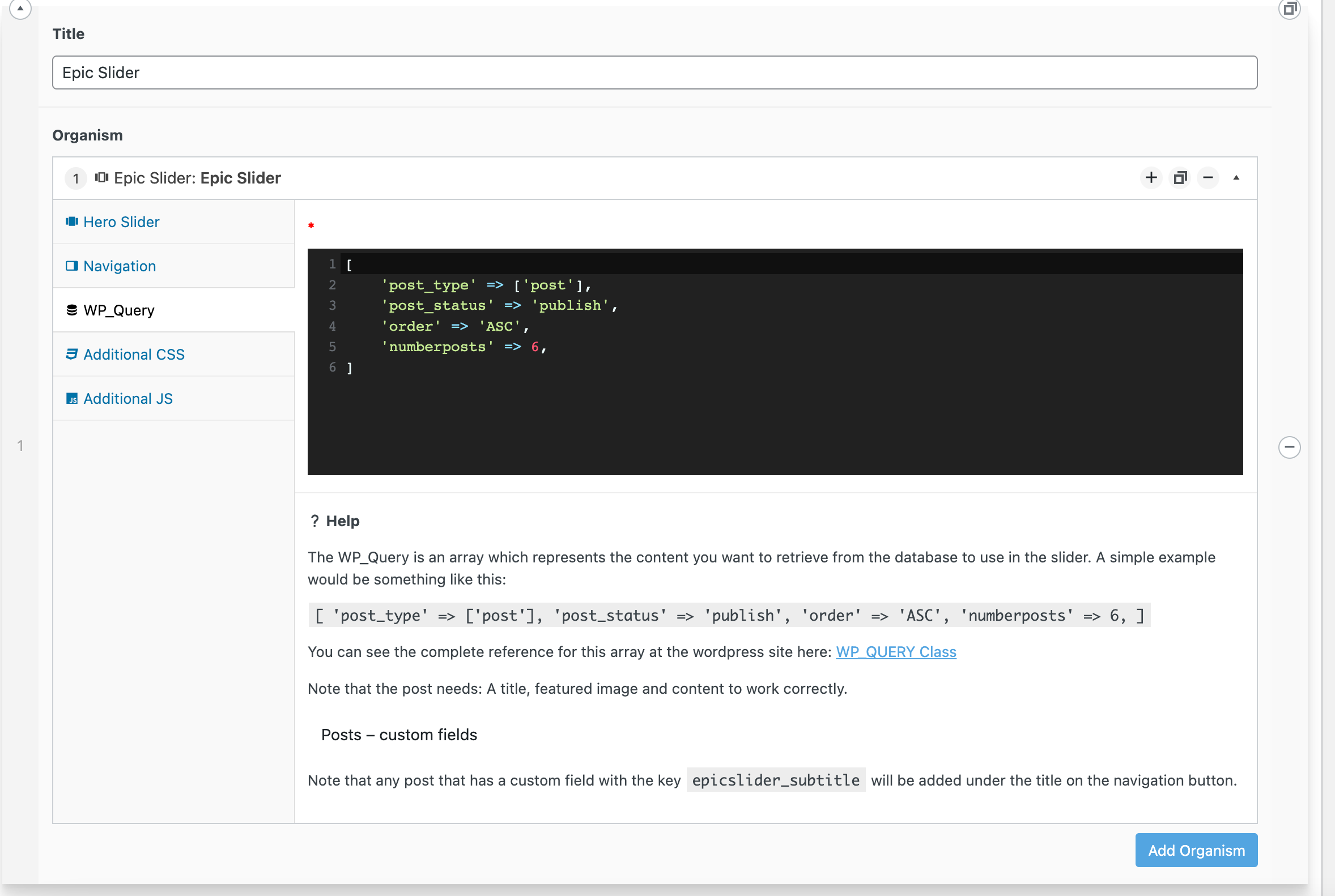
3.3. WP_Query
Specify which posts will be used as content.

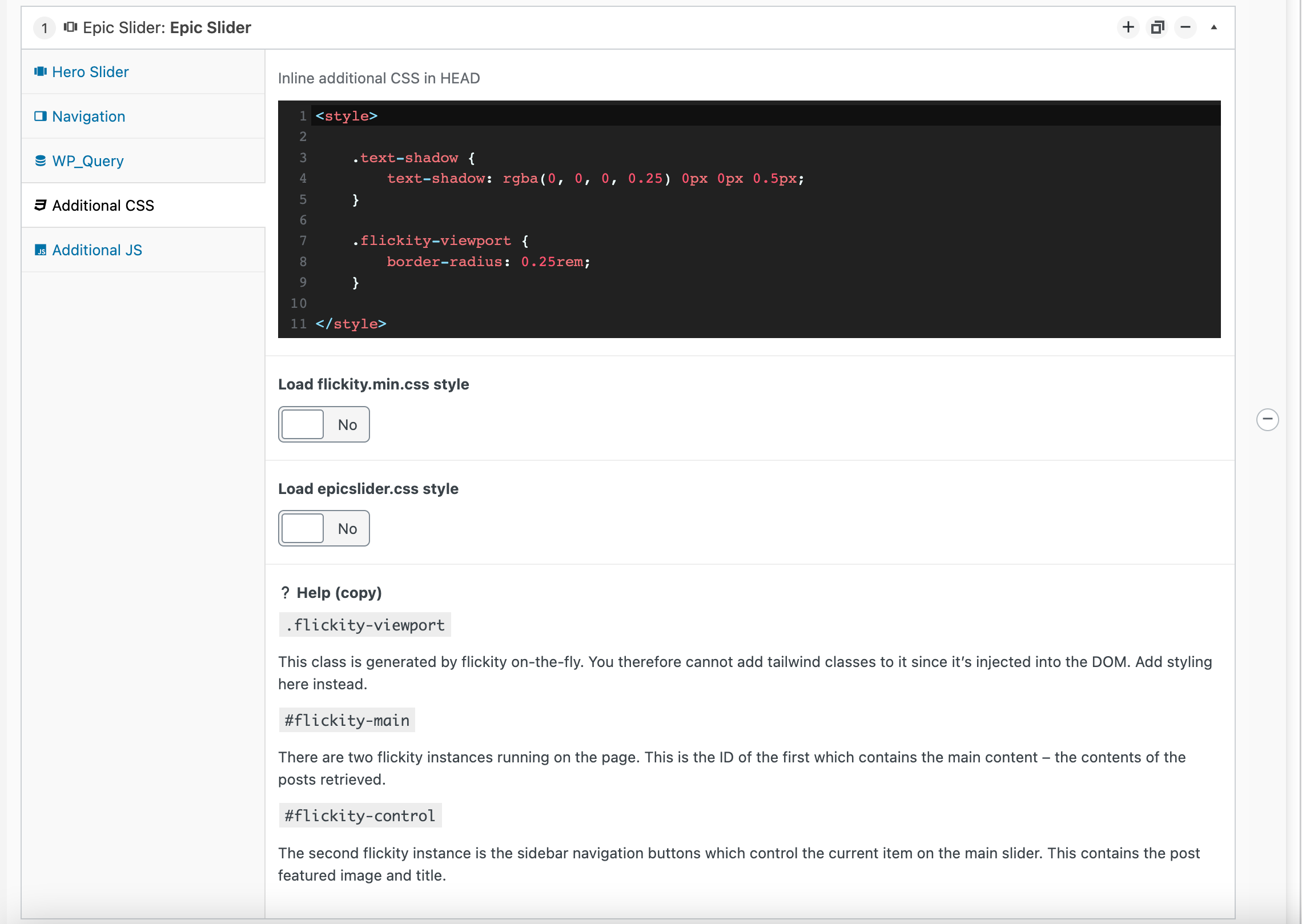
3.4. Additional CSS
Add an inline style tag to add any additional CSS.

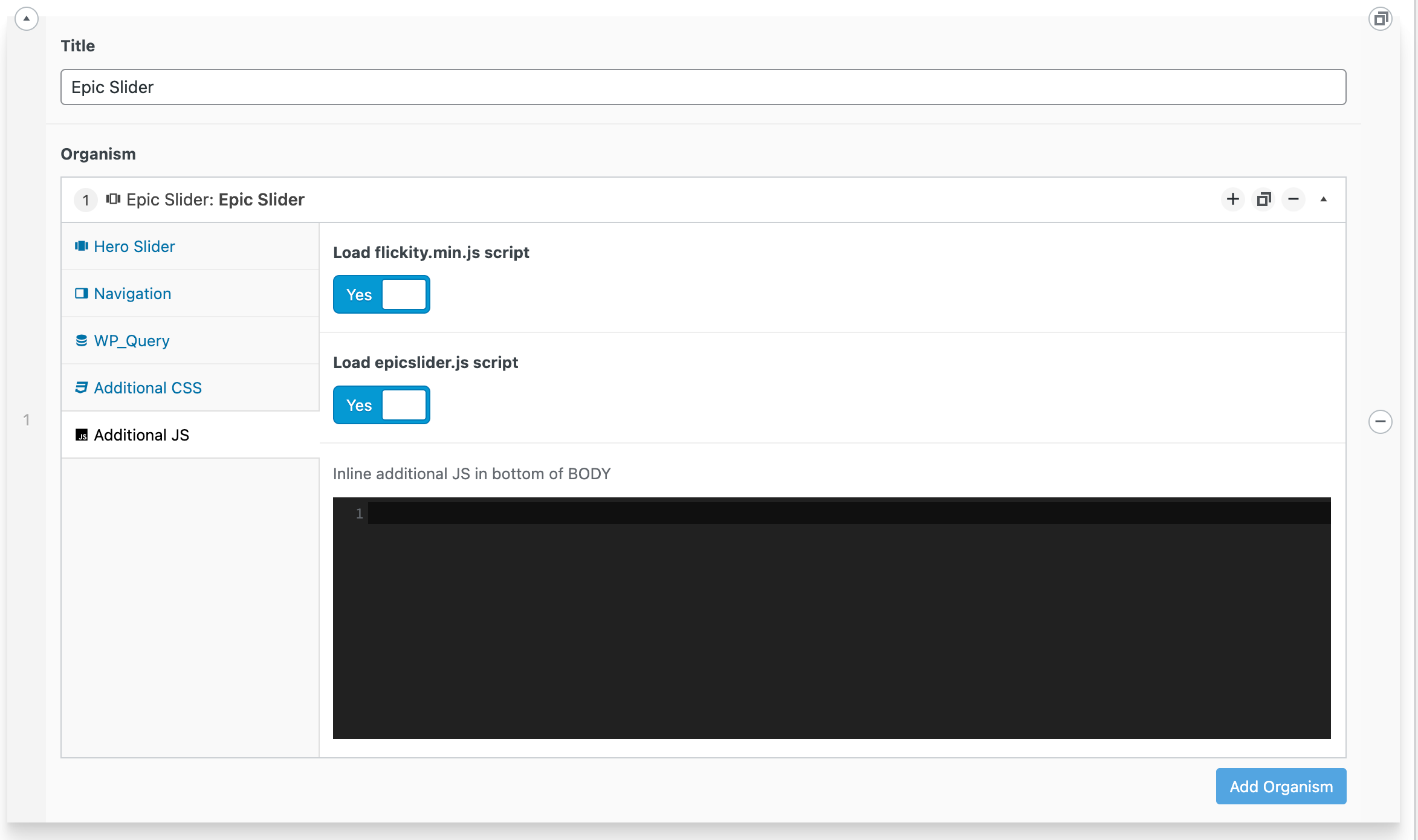
3.5. Additional Javascript
Add any javascript you wish to add to the page.

4. Customising
None.
5. Troubleshooting
None.
6. Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
7. License
Distributed under the MIT License.
MIT License
Copyright (c) 2022 Andy Pearson
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
8. Contact
Author Link: https://github.com/IORoot
9. Changelog
0.2 - LondonParkour version. Added 3sec intros.
0.1 - ParkourLabs initial version