Typora theme - Notion.so
My little attempt at recreating the notion.so theme and functionality through pure CSS themes.
1. Table of Contents
- 2.1. Built With
- 2.2. Installation
2. About The Project


2.1. Built With
This project was built with the following frameworks, technologies and software.
2.2. Installation
These are the steps to get up and running with this theme.
- Clone the repo into your typora theme folder
git clone https://github.com/IORoot/typora__notion-theme
3. Usage
Features listed below:
3.1. Main feature - Top image full width image
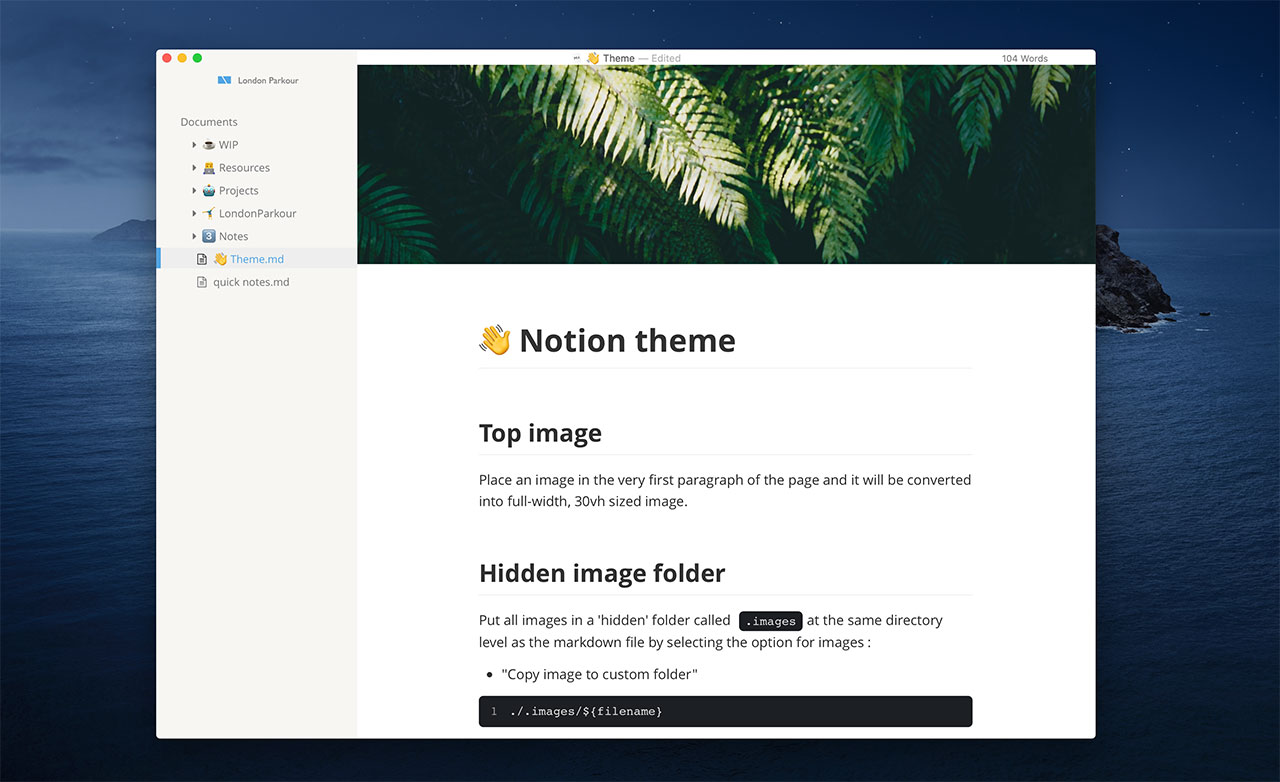
Place an image in the very first paragraph of the page and it will be converted into a full-width, 30vh sized image across the top of the page. The image is aligned top-center. and the rest will be cropped. You can change this to be center-center in the CSS.
3.2. Hidden image folder
Put all images in a 'hidden' folder called .imagesat the same directory level as the markdown file by selecting the option for images : ''Copy image to custom folder"
./.images/${filename}
3.3. Embedded Header Logo
I have my own logo embedded in the sidebar at the top as an SVG. Replace the SVG for your own.
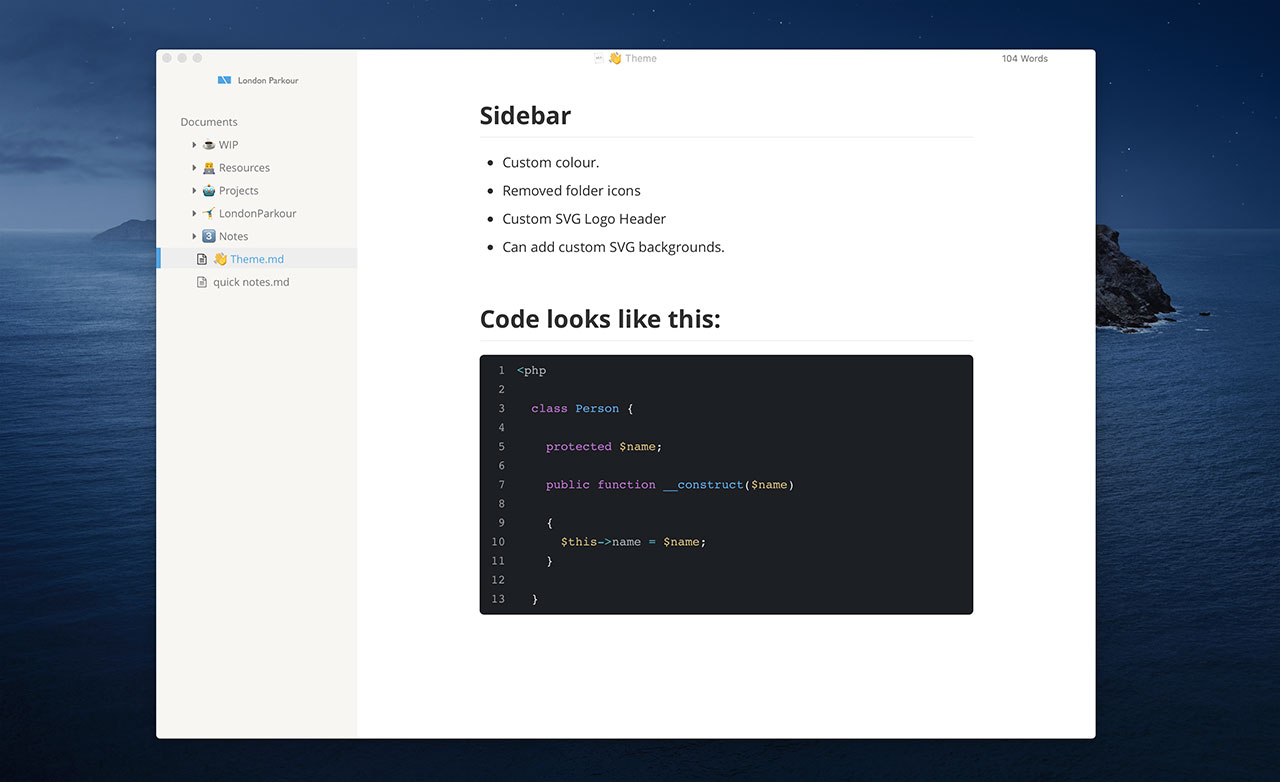
3.4. Sidebar
- Custom Notion.so colour.
- Removed folder icons
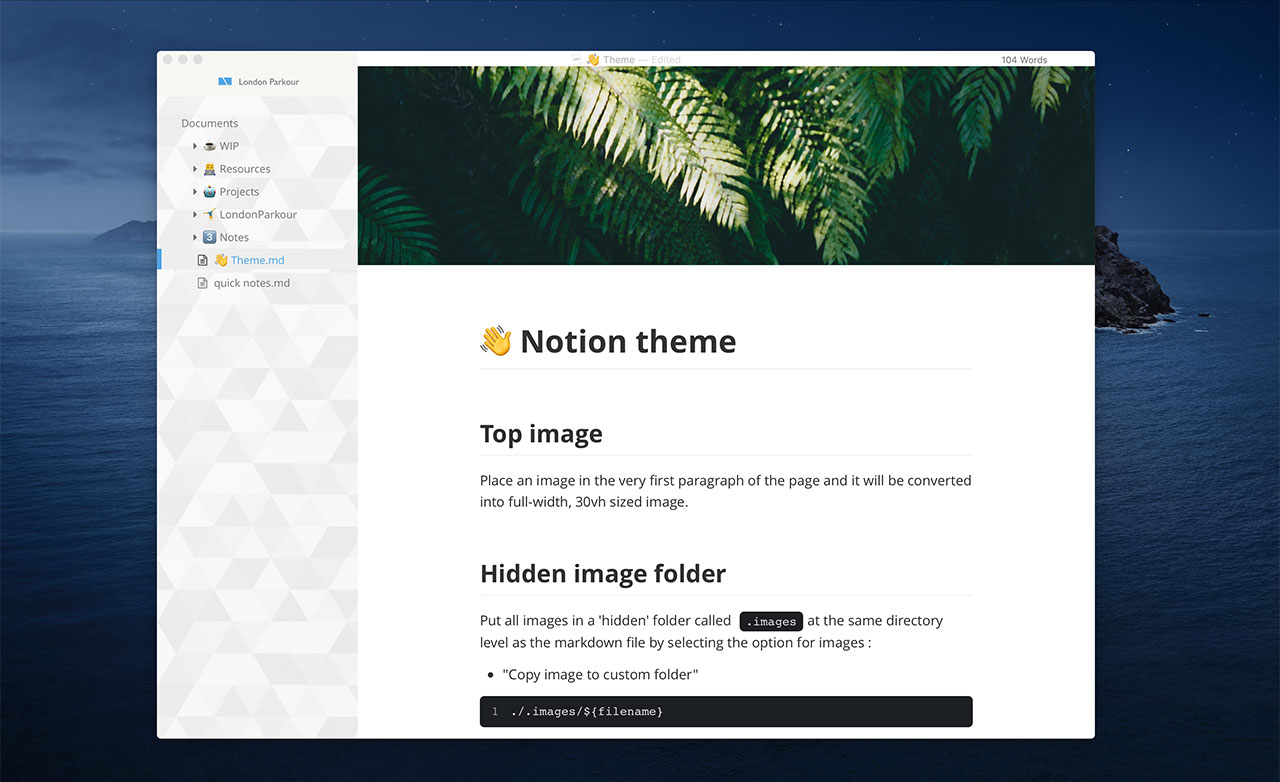
- Can add custom SVG sidebar backgrounds. (Line 165 is commented out in
notion.css- uncomment to include background SVG in sidebar.)
3.5. Fences and Codeblocks
Is similar to a dark 'Monokai' theme for VSCode.

4. Customising
Edit the CSS File to create any customisations.
5. Troubleshooting
None
6. Contributing
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue. Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
7. License
Distributed under the MIT License.
MIT License
Copyright (c) 2022 Andy Pearson
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.
8. Contact
Author Link: https://github.com/IORoot
9. Changelog
- v1.0.2 Widen the writing space and add media queries to expand on bigger screens.
- v1.0.1 Move SVGs into external files (changing logo), add separate CSS variables for fences and codeblocks, recolouring mermaid SVG strokes.
- v1.0.0 Initial Release.